Stopwatch using HTML AND CSS AND JAVASCRIPT

HTML <! DOCTYPE html > < html lang = "en" > < head > < meta charset = "UTF-8" > < meta name = "viewport" content = "width=device-width, initial-scale=1.0" > < link rel = "stylesheet" href = "style.css" > < title > Document </ title > </ head > < body > < div class = "stopwatch" > < h1 id = "display" > 00:00:00 </ h1 > < div class = "buttons" > < img src = "stop.png" onclick = " watchStop ()" > < img src = "start.png" onclick = " watchStart ()" > < img src = "reset.png" onclick = " watchReset ()" > </ div > </ div > < script > ...
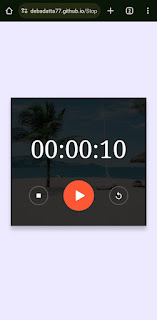
.png)